Изображение к статье
Процесс получения изображения к статье полностью идентичен процессу получения заголовка, поэтому останавливаться на на нем мы не будем. Единственное, что нужно отметить - при получении изображения при помощи полей "Начало исходного текста" и "Конец исходного текста" вы должны настроить их так, чтобы тег IMG, содержащий нужное вам изображение полностью попал в результат работы парсера. Если при использовании тестера стратегий вы будете видеть перед собой изображение, то все сделано правильно. Воспользовавшись кодом из прошлой главы приведу пример. Итак, имеем код:
<div class="c-main-section"> <div class="c-main-section__header"> <div class="c-main-section__title"> Похожие сериалы </div> <div class="c-main-section__supplimentary"></div> <div class="c-main-section__actions"></div> </div> <div class="c-main-section__body"> <ul class="c-card-list s-card-list--five-cols s-card-list--tile"> <li class="c-card-list__item"> <div class="o-card s-card-movie s-card-movie--medium" itemscope=""> <div class="o-card__img-frame"> <div class="o-card__img-limiter">Заточенные кепки / Острые козырьки <div class="o-card__img-shifter"> <img class="o-card__img" src="/uploads/posts/2014-10/1412402172_fe38095c3fa39d2b47041e6c77c7c0f1_220.jpg" > <div class="o-card__img no-img"></div> </div> </div> </div> </div>
Правильным решением в данном случае будет

поскольку данный диапазон вернет нам
<img class="o-card__img" src="/uploads/posts/2014-10/1412402172_fe38095c3fa39d2b47041e6c77c7c0f1_220.jpg" >
Любые варианты, которые возвращают код, не содержащий полного тега <img src="..."> не будут правильно обработаны парсером. Учитывайте это при натройке полей.
Дополнительные настройки
Отдельное внимание стоит обратить на пару дополнительных опций, поскольку, хоть их назначение думаю и так понятно, но их неверная настройка может привести к ошибкам отображения статей на сайте после публикации.

Создать превью изображений - эта настройка указывает, какого размера превью должны быть содзданы. Эта настройка должна полностью совпадать с настройкой превью того типа контента, в категорию которого публикуется контент из данного задания.Вот так эта настройка выглядит в настройках типа контента:

В случае, если вы неверно укажете типы пресетов для создания превью, то могут быть проблемы с отображением изображений в виджетах, просмотре списка контента или при полном просмотре. Шаблоны вывода контента используют разные пресеты изображений и если вы не выберете один из используемых типом контента пресетов, то такие проблемы возникнут.
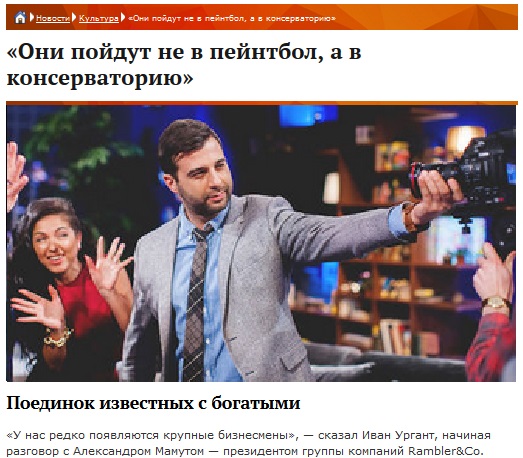
Удалить первое изображение в тексте - данная опция позволяет удалить первое изображение в тексте статьи для избежания дублирования изображений в статье. Например, вы парсите статьи типа "22 самых высоких небоскреба" или "10 красивейших портретов 19 века". Такие публикации, как правило, состоят из набора картинок с небольшими комментариями к ним. И вот после публикации контента на сайте вы обнаруживаете, что статья начинается с той же самой картинки, что и превью статьи. Получаетсы вот такая картина:

Избавиться от подобного поведения можно выбрав эту опцию. Таков будет результат ее работы:

Комментарии