Поиск ссылок
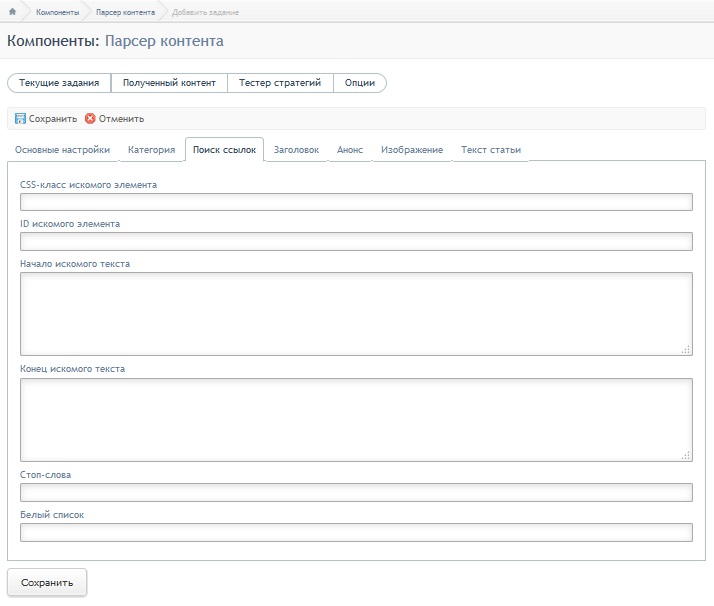
Вкладка задания "Поиск ссылок" предназначена для создания алгоритма поиска интересующих вам ссылок на сайте-источнике. Цель данной операции - составить список ссылок на публикации, которые должны/могут быть загружены парсером. Выглядит данная вкладка так:

На данной вкладке вам предоставляется выбор способа поиска ссылок на странице и настройки их фильтрации.
Методы поиска
Осуществлять поиск ссылок по странице можно используя ID или CSS-класс ссылки, однако данные методы плохо работают с элементами, имеющими множество вложенных элементов. Настоятельно рекомендуется использовать данный метод только в тех случаях, когда задача настолько экзотична, что ее не удается решить другими методами. Во всех остальных случаях рекомендуется использовать поля "Начало исходного текста" и "Конец исходного текста".
Начало и конец исходного текста
Что делают эти поля? Они задают фрагмент кода в теле страницы, в котором будет выполнен поиск ссылок. Например, вы можете настроить эти поля так:

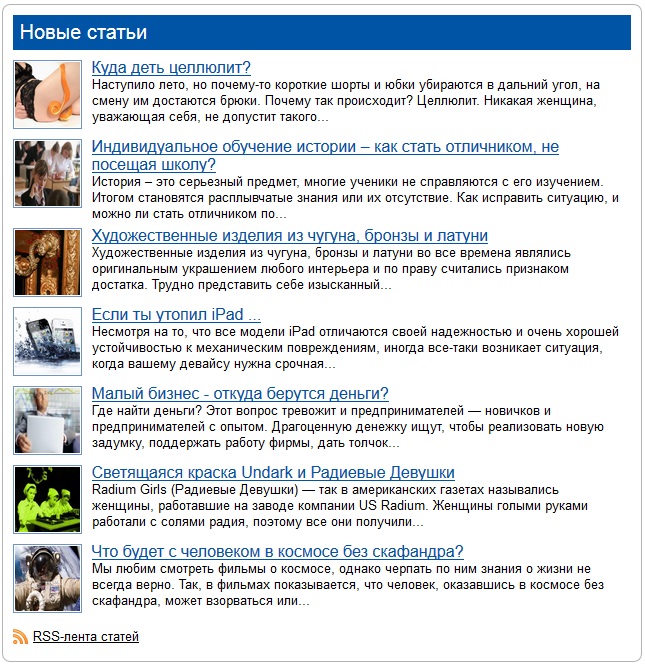
Это будет означать, что поиск ссылок будет осуществлен на странице между открывающим тегом <html> и закрывающим, т.е. по всей странице. Если же вам нужно получить ссылки, содержащиеся в конкретной части страницы вам нужно просто указать фрагменты кода/текста, отвечающие за начало и конец этой части. Например, нас на странице интересуют ссылки из блока с последними новостями и другие ссылки нам не интересны. Допустим наш блок выглядит так

а исходный код этого блока так:
<div class="fb-mod">
<div class="extra-wrap">
// начало интересующего нас блока
<h5 class="p1">Новые статьи</h5>
</div>
<div id="module_ajax_19">
<div class="mod_latest_entry">
<div class="mod_latest_image"> <img src="/images/photos/small/article538.jpg" alt="Куда деть целлюлит?" border="0" width="65" height="65"> </div>
<a href="/chelovek-i-obschestvo/krasota-i-moda/kuda-det-cellyulit.html">Куда деть целлюлит?</a>
<div class="mod_latest_desc" style="overflow:hidden"> Наступило лето, но почему-то короткие шорты и юбки убираются в дальний угол, на смену им достаются брюки. Почему так происходит? Целлюлит. Никакая женщина, уважающая себя, не допустит такого... </div>
</div>
<div class="mod_latest_entry">
<div class="mod_latest_image"> <img src="/images/photos/small/article537.jpg" alt="Индивидуальное обучение истории – как стать отличником, не посещая школу?" border="0" width="65" height="65"> </div>
<a href="/mirovaja-istorija/novoe-vremja/individualnoe-obuchenie-istorii-kak-stat.html">Индивидуальное обучение истории – как стать отличником, не посещая школу?</a>
<div class="mod_latest_desc" style="overflow:hidden"> История – это серьезный предмет, многие ученики не справляются с его изучением. Итогом становятся расплывчатые знания или их отсутствие. Как исправить ситуацию, и можно ли стать отличником по... </div>
</div>
<div class="mod_latest_entry">
<div class="mod_latest_image"> <img src="/images/photos/small/article534.jpg" alt="Художественные изделия из чугуна, бронзы и латуни" border="0" width="65" height="65"> </div>
<a href="/kultura/skulptura-i-zhivopis/hudozhestvennye-izdelija-iz-chuguna-bron.html">Художественные изделия из чугуна, бронзы и латуни</a>
<div class="mod_latest_desc" style="overflow:hidden"> Художественные изделия из чугуна, бронзы и латуни во все времена являлись оригинальным украшением любого интерьера и по праву считались признаком достатка. Трудно представить себе изысканный... </div>
</div>
<div class="mod_latest_entry">
<div class="mod_latest_image"> <img src="/images/photos/small/article533.jpg" alt="Если ты утопил iPad ..." border="0" width="65" height="65"> </div>
<a href="/nauka-i-tehnika/yelektronika-i-robotostroenie/esli-ty-utopil-ipad.html">Если ты утопил iPad ...</a>
<div class="mod_latest_desc" style="overflow:hidden"> Несмотря на то, что все модели iPad отличаются своей надежностью и очень хорошей устойчивостью к механическим повреждениям, иногда все-таки возникает ситуация, когда вашему девайсу нужна срочная... </div>
</div>
<div class="mod_latest_entry">
<div class="mod_latest_image"> <img src="/images/photos/small/article532.jpg" alt="Малый бизнес - откуда берутся деньги?" border="0" width="65" height="65"> </div>
<a href="/chelovek-i-obschestvo/malyi-biznes-otkuda-berutsja-dengi.html">Малый бизнес - откуда берутся деньги?</a>
<div class="mod_latest_desc" style="overflow:hidden"> Где найти деньги? Этот вопрос тревожит и предпринимателей — новичков и предпринимателей с опытом. Драгоценную денежку ищут, чтобы реализовать новую задумку, поддержать работу фирмы, дать толчок... </div>
</div>
<div class="mod_latest_entry">
<div class="mod_latest_image"> <img src="/images/photos/small/article524.jpg" alt="Светящаяся краска Undark и Радиевые Девушки" border="0" width="65" height="65"> </div>
<a href="/nauka-i-tehnika/medicina-i-biologija/svetjaschajasja-kraska-undark-i-radievye.html">Светящаяся краска Undark и Радиевые Девушки</a>
<div class="mod_latest_desc" style="overflow:hidden"> Radium Girls (Радиевые Девушки) — так в американских газетах назывались женщины, работавшие на заводе компании US Radium. Женщины голыми руками работали с солями радия, поэтому все они получили... </div>
</div>
<div class="mod_latest_entry">
<div class="mod_latest_image"> <img src="/images/photos/small/article521.jpg" alt="Что будет с человеком в космосе без скафандра?" border="0" width="65" height="65"> </div>
<a href="/mir/tainy-kosmosa/chto-budet-s-chelovekom-v-kosmose-bez-sk.html">Что будет с человеком в космосе без скафандра?</a>
<div class="mod_latest_desc" style="overflow:hidden"> Мы любим смотреть фильмы о космосе, однако черпать по ним знания о жизни
не всегда верно. Так, в фильмах показывается, что человек, оказавшись в
космосе без скафандра, может взорваться или... </div>
</div>
//конец интересующего нас блока
<div class="mod_latest_rss">
<a style="color:#000" href="/rss/content/6/feed.rss">RSS-лента статей</a> </div>
</div>
</div>
Нам достаточно ввести в поле "Начало искомого текста" значение <h5 class="p1">Новые статьи</h5> или любую другую фразу(например, просто "Новые статьи" или <h5 class="p1">) чтобы ограничить поиск сверху и значение <div class="mod_latest_rss"> или любой присутствующий в коде фрагмент(например, "RSS-лента статей") чтобы ограничить поиск снизу. Выглядеть это будет так:

Таким образом наша область поиска будет ограничена указанными фрагментами:
// код страницы не участвующий в поиске <h5 class="p1">Новые статьи</h5> // код страницы участвующий в поиске <div class="mod_latest_rss">
а результатом поиска будет следующий набор ссылок:
[0] => http://any_site.ru/chelovek-i-obschestvo/krasota-i-moda/kuda-det-cellyulit.html [1] => http://any_site.ru/mirovaja-istorija/novoe-vremja/individualnoe-obuchenie-istorii-kak-stat.html [2] => http://any_site.ru/kultura/skulptura-i-zhivopis/hudozhestvennye-izdelija-iz-chuguna-bron.html [3] => http://any_site.ru/nauka-i-tehnika/yelektronika-i-robotostroenie/esli-ty-utopil-ipad.html [4] => http://any_site.ru/chelovek-i-obschestvo/malyi-biznes-otkuda-berutsja-dengi.html [5] => http://any_site.ru/nauka-i-tehnika/medicina-i-biologija/svetjaschajasja-kraska-undark-i-radievye.html [6] => http://any_site.ru/mir/tainy-kosmosa/chto-budet-s-chelovekom-v-kosmose-bez-sk.html
Мы получили нужные нам ссылки на страницы с интересующим нас контентом. Далее, если это необходимо мы можем подвергнуть их фильтрации. Хочу отметить, что парсер автоматически преобразует относительные ссылки в абсолютные, исправит ссылки типа href=" //any_site.ru/any_link.html, вам беспокоиться об этом не нужно. Итак, перейдем к фильтрации.
Фильтрация ссылок
Фильтрация полученных ссылок основана на применении белого и черного списков, а также их сочетания. На примере уже полученных нами ссылок из предыдущего примера рассмотрим как это работает. Итак. вот наш список:
[0] => http://any_site.ru/chelovek-i-obschestvo/krasota-i-moda/kuda-det-cellyulit.html [1] => http://any_site.ru/mirovaja-istorija/novoe-vremja/individualnoe-obuchenie-istorii-kak-stat.html [2] => http://any_site.ru/kultura/skulptura-i-zhivopis/hudozhestvennye-izdelija-iz-chuguna-bron.html [3] => http://any_site.ru/nauka-i-tehnika/yelektronika-i-robotostroenie/esli-ty-utopil-ipad.html [4] => http://any_site.ru/chelovek-i-obschestvo/malyi-biznes-otkuda-berutsja-dengi.html [5] => http://any_site.ru/nauka-i-tehnika/medicina-i-biologija/svetjaschajasja-kraska-undark-i-radievye.html [6] => http://any_site.ru/mir/tainy-kosmosa/chto-budet-s-chelovekom-v-kosmose-bez-sk.html
Предположим, что из этого списка нас не интересуют публикации на тему "Человек и общество". Тогда мы можем просто добавить выражение "/chelovek-i-obschestvo/" в список стоп-слов и наш список сократится до
[0] => http://any_site.ru/mirovaja-istorija/novoe-vremja/individualnoe-obuchenie-istorii-kak-stat.html [1] => http://any_site.ru/kultura/skulptura-i-zhivopis/hudozhestvennye-izdelija-iz-chuguna-bron.html [2] => http://any_site.ru/nauka-i-tehnika/yelektronika-i-robotostroenie/esli-ty-utopil-ipad.html [3] => http://any_site.ru/nauka-i-tehnika/medicina-i-biologija/svetjaschajasja-kraska-undark-i-radievye.html [4] => http://any_site.ru/mir/tainy-kosmosa/chto-budet-s-chelovekom-v-kosmose-bez-sk.html
Как вы заметили, все ссылки, в URL-ах которых содержалась фраза "/chelovek-i-obschestvo/" были удалены из списка. Если же мы укажем фразу "/chelovek-i-obschestvo/" в поле "Белый список", то получим обратный эффект - из списка будут удалены все ссылки кроме тех, которые содержат указанную нами фразу. Итог Будет таков:
[0] => http://any_site.ru/chelovek-i-obschestvo/krasota-i-moda/kuda-det-cellyulit.html [1] => http://any_site.ru/chelovek-i-obschestvo/malyi-biznes-otkuda-berutsja-dengi.html
Ну и совместное применение белого списка и стоп-слов позволяет детально фильтровать ссылки. Например, нас интересуют все публикации из категории "Человек и общество" за исключением подраздела "Красота и мода". Тогда нам предстоит сделать следующее - в белый список мы добавляем "/chelovek-i-obschestvo/", поскольку хотим получить ссылки на статьи из категории "Человек и общество", а в список стоп-слов вносим "/krasota-i-moda/", поскольку не хотим получать контент из подраздела "Красота и мода". Результатом станет:
[0] => http://any_site.ru/chelovek-i-obschestvo/malyi-biznes-otkuda-berutsja-dengi.html
Вы можете указывать любое количество слов в обоих списках, перечисляя их через запятую:

На этом все.
Комментарии